Comparing Tina & Forestry: Content Modelling
Another key difference between the two platforms is how content modelling is handled. In Forestry, content modelling is done in the CMS user interface.
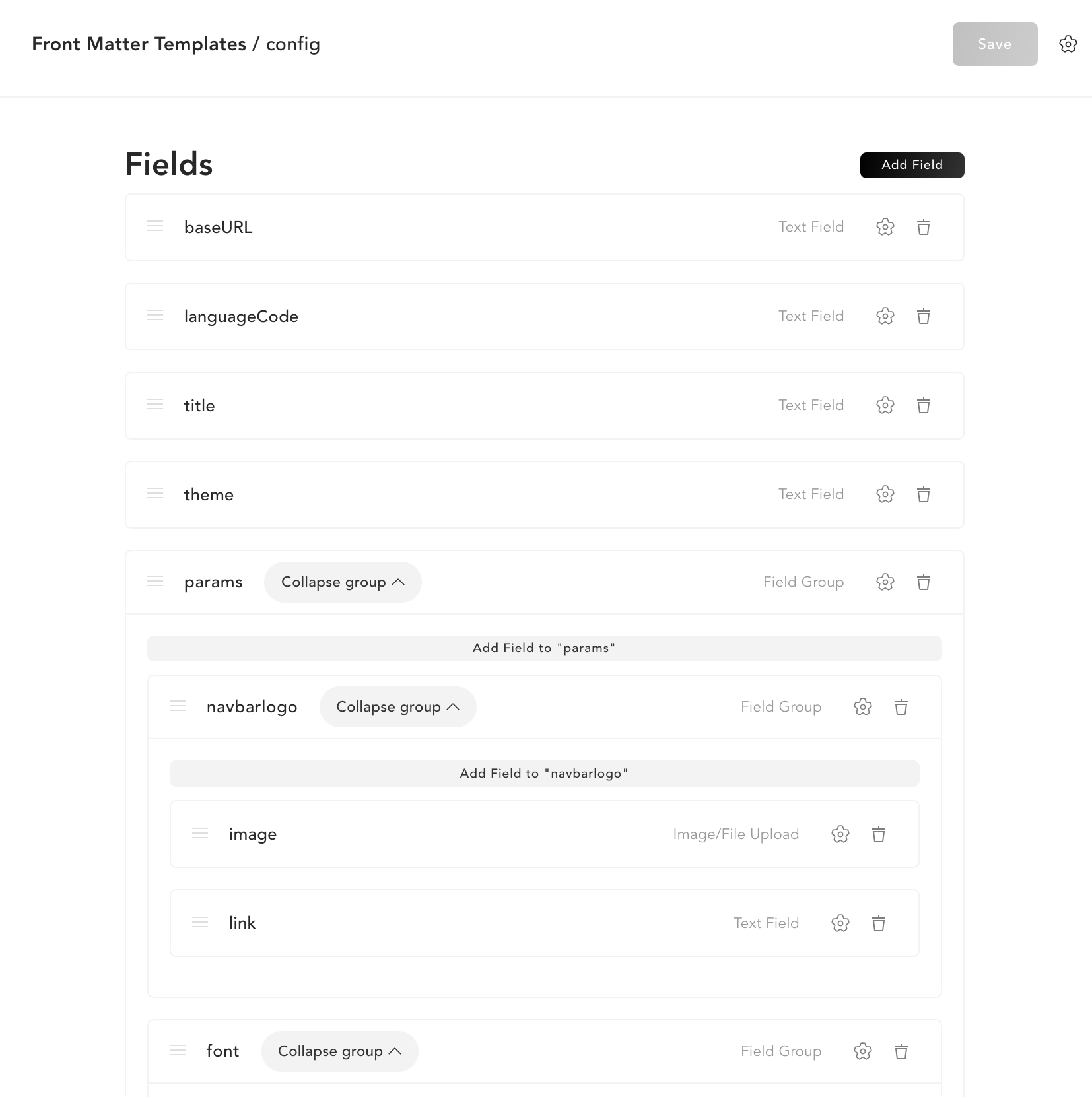
Content Modelling in Forestry

This can be a convenient way to get started, but it may not be as flexible as working with content models in code.
Content Modelling in TinaCMS
In TinaCMS, content modelling is done within code. The advantage of this approach is that it allows developers to have more control over their content models. Projects can easily reuse models, import models from other projects, add custom validation, and so on.
"Include Fields"
Forestry support a field type called an "Include Template". The Include Template field type allows you include fields that you have already specified in another front matter template.
In TinaCMS, since the config is all modelled in a javascript file, including fields from other models is handled without needing a special field type:
One specific example of this difference is the way that reusable field sets are handled. In Forestry, we have a field type called "Include Template" which allows you to include a pre-defined set of fields in your content model. In TinaCMS, this is done by simply separating a reusable field set into its own file, and then importing it into your desired collections.
In the following example, we have a set of "seoFields" defined, which we can reuse in any of our collections:
// ...collections: [{name: "post",label: "Posts",path: "content/posts",fields: [{type: "string",name: "title",label: "Title",isTitle: true,required: true,},// ......seoFields],},{name: "doc",label: "Docs",path: "content/docs",fields: [{type: "string",name: "title",label: "Title",isTitle: true,required: true,},// ......seoFields],},],
Comparisons
© TinaCMS 2019–2024